
Updated: June 2025
Overview
This post is the fifth of a 6-post series with step-by-step procedures that I use to setup a simple WordPress website on AWS. In this post, post-installation configuration improvements are made to the AWS instance to support WordPress.
Note: The original version for this series was written in 2016 with EC2 servers running Ubuntu 16.04. This series has been completely updated in mid 2025. An example website, Seattle Hobbies, will be used throughout this series. The development of the Seattle Hobbies website assumes a simple low-maintenance website with low visitor count with no auto-scaling or redundancy. As such, implementation and configuration are easy. I will most likely seek the support of professional web-dev experts if I want to establish a sophisticated website that handles commerce or significant traffic with lots of site visitors.
If not logged in, then log into AWS SSH as user2 (e.g., alternate user from previous post) via a command line interface (e.g., terminal on the Mac or PuTTY on Windows) as described in AWS WordPress 2: Improve Security.
Increasing Memory Limits for Upload:
Some of the WordPress themes have zip file uploads that exceed the arbitrarily low thresholds (e.g., 2M bytes). To support these more typical scenarios, the memory limits, and a few other limits, will be increased by editing the ‘php.ini’ file.
Use SSH, log back into the AWS EC2 instance, and navigate to the following directory:
Edit the ‘php.ini’ file:
Use ctrl-w to search for each of the following parameters and find its location in ‘php.ini’. Increase the values to those shown (or leave unchanged if the default values are larger). Note that these parameters are not co-located, but scattered throughout the file.
Enter ctrl-x, type y, and return to save.
Restart Apache2:
Then, exit out of the remote session. Done!
Creating and Resuscitating an Amazon Machine Image (AMI):
Although the process to create an instance, setup keys, install a LAMP stack, and download/configure a WordPress installation is straightforward, it does take time. Add the time to setup and populate a WordPress website, it can take a non-trivial amount of time to repeat in case of a serious operational problem. AWS has the Amazon Machine Image (AMI) feature that with a few clicks can store a byte-by-byte copy of the entire instance.
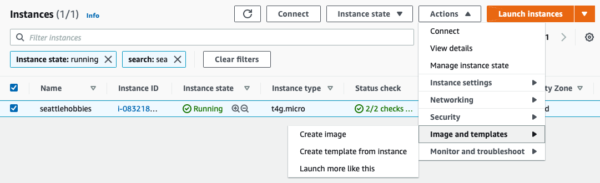
Sign back into Amazon Web Services (AWS), click on ‘Sign in to the Console’. To create an AMI from this instance, click on ‘Services’ on the top AWS menu, then click on ‘EC2’ located under ‘Compute’. Then click on ‘Instances’ from the left column on the EC2 Dashboard. The screenshot shows a portion of the EC2 dashboard with the new instance. To create an AMI, click the checkbox on the new instance, then click on the top menu, Actions, click on ‘Image and Templates’, and, finally, click on ‘Create image’.

Enter the name and description for the image and click ‘Create Image’.
Restore an Instance from an Amazon Machine Image (AMI):
To restore a new instance from an AMI takes just a few minutes. Select ‘AMIs’ from the left column on the EC2 dashboard. Select the image and click ‘Launch’ which will display the steps similar to Part 1 to create an instance and populate it with the selected AMI.
A few notes:
WordPress Backup:
An essential operational activity of any WordPress website is conducting backups on a regular basis. Website backups are necessary for archival purposes and in the event that I move the website to a new AWS instance. For a WordPress site, both the WordPress database and folders/files need to be included in a backup. I use UpdraftPlus (a WordPress plug-in).
