
Updated: June 2025
Overview
This post is the sixth of a 6-post series with step-by-step procedures that I use to setup a simple WordPress website on AWS. In this post, the steps to upgrade access on this AWS webserver to https (i.e., padlock icon on browser’s address bar) are detailed.
Note: The original version for this series was written in 2016 with EC2 servers running Ubuntu 16.04. This series has been completely updated in mid 2025. An example website, Seattle Hobbies, will be used throughout this series. The development of the Seattle Hobbies website assumes a simple low-maintenance website with low visitor count with no auto-scaling or redundancy. As such, implementation and configuration are easy. I will most likely seek the support of professional web-dev experts if I want to establish a sophisticated website that handles commerce or significant traffic with lots of site visitors.
HTTPS
HTTPS (Hyper Text Transfer Protocol Secure) is an access protocol that allows a web browser to connect securely with a web server. HTTPS is one of the basic mechanisms to secure a web browsing session since communication traffic flow is encrypted. To implement HTTPS on an AWS EC2 Apache web server hosting a WordPress website requires creation of an TSL/SSL certificate to encrypt the traffic between a web server and a web browser.
AWS EC2 Security Group Changes
Since HTTPS internet communications occur on port 443, we need to add this port for the in-bound traffic. If the steps in AWS WordPress 1: Create EC2 Instance were followed, port 443 has been included during creation of the Security Group.
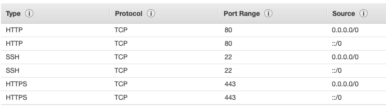
To add port 443, select the ‘Services’ pull-down menu (or click on EC2 if it is visible in ‘Recently visited sites’) and click on EC2. Click on ‘Security Groups’ and select the security group (e.g., ‘example-security-1’) associated with the instance created for this series. Selecting the ‘Inbound’ tab should display a list of listeners as shown below:

Click on ‘Edit’ and add the following two entries for type (‘HTTPS’, which will result in the ‘Custom TCP Rule’ type), port (443) and sources (0.0.0.0/0 and ::/0). For this example series, keeping the SSH port 22 accessible from all internet addresses is tolerable. For a real development or production EC2 instance, the SSH internet address source should be constrained to specific internet addresses associated with admin/developers to improve security.
Install Certbot repository
At this point, we need to fetch and deploy on our web server an authoritative SSL/TLS certificate for encrypted communication. Cerbot is a software client that, in our case, is installed on the EC2 Ubuntu instance. Cerbot fetches and deploys SSL/TLS certificates from Let’s Encrypt for web servers. To add the Cerbot repository to the EC2 instance, log into AWS SSH as user2 (e.g., alternate user from previous post) via a command line interface (e.g., terminal on the Mac or PuTTY on Windows) as described in AWS WordPress 2: Improve Security. The following steps install cerbot, verify installation with a version check, and ensure that cerbot can be executed.
Certificate installation
To install a single certificate that is valid for multiple domains or subdomains, the domains are passed as additional parameters to the certbot command. The first domain name in the list should be the base domain (e.g., seattlehobbies.com) used by Let’s Encrypt to create the certificates. For this example, the subdomain www.seattlehobbies.com is included.
Sometimes, the first time executing this command results in challenge errors. If that happens, running the command a second time seems to work cleanly. During execution of this command, there are several notes and a prompt asking about which virtual host should be selected. Select the option that has wordpress-le-ssl.conf. When the certificate installation has completed, the certificate files should be located in this folder ‘/etc/letsencrypt/live’.
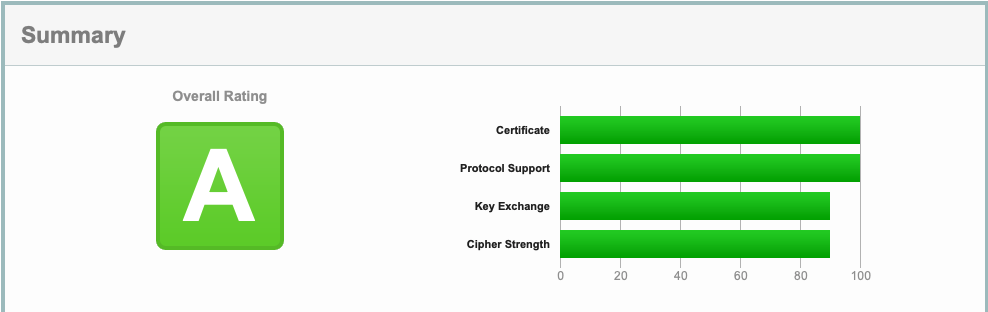
To conduct an SSL/TSL server test of the certificate, go to SSL Labs and enter the website address (e.g., https://seattlehobbies.com). Although the goal is to get the successful result shown in the following diagram, I am truly amazed by the amount of information (not reproduced here) produced by SSL Labs during this SSL/TSL server test.

Certificate Renewals
SSL/TLS certificates expire (e.g., after 90 days). To renew the certificate, we can conduct a dry-run of the renewal with cerbot:
To automatically renew the Let’s Encrypt certificate, we will edit the root user’s crontab file:
When the command prompts for selection of a CLI editor to use, select ‘nano’. Then, add the following line to the bottom of the file:
Then, press ctrl-x, type y, and return to save.
Configure WordPress to use https
Although the web server is now using the SSL/TLS certificate and accepting https communication, we still need to update the configuration of WordPress to support https access. First, we need to update a few files via SSH from either terminal (Mac OS) or PuTTY (Windows) using ‘nano’ as the CLI editor.
The first file to update is the ‘wp-config.php’ file located in ‘/var/www/wordpress’. Navigate to this folder and edit this file:
Add the following two lines just above the /* That’s all, stop editing! Happy blogging. */ line, replacing the example URL with your own URL:
Enter ctrl-x, type y, and return to save.
The second file to update is the ‘wordpress.conf’ file located in ‘/etc/apache2/sites-available’). Navigate to this folder and edit this file, replacing the example URL with your own URL:
Update the contents to match the following:
Then, press ctrl-x, type y, and return to save.
The third file to update is the ‘wordpress-le-ssl.conf’ file located in ‘/etc/apache2/sites-available’). Navigate to this folder and edit this file, replacing the example URL with your own URL:
Update the file contents to match the following:
Then, press ctrl-x, type y, and return to save.
The fourth file to update is the ‘.htaccess’ file located in ‘/var/www/wordpress/’) Navigate to this folder and edit this file:
Update the contents to match the following:
Then, press ctrl-x, type y, and return to save.
Finally, the default apache2 webpage needs to be disabled. Navigate to the following folder and execute the following commands:
With these changes in place, it is necessary to reboot the ECP instance to ensure these changes take effect. To reboot the ECP instance, enter the following command:
Exit from either terminal (Mac OS) or PuTTY (Windows), and wait several minutes for the reboot to complete and everything to update. At this point, access the website from any browser, replacing the example URL with your own URL, and check for the following:
If these tests for https access and redirection are successful, then access each page on the website and look for the padlock symbol in the address bar. The padlock symbol in the address bar indicates that the webpage is fully secured. It only takes one nonsecure item link on the webpage to disable the padlock symbol. If the padlock symbol appears in the address bar for each page on the website, we are done. If there are web pages that do not display the padlock symbol in the address bar, then use Why No Padlock? to identify the specific reasons (e.g., accessing an image using http instead of https). Fix the identified reasons on each webpage to get the padlock in the address bar.
Conduct Speed Tests for each Webpage
It is informative to run a speed test on webpage access, starting with the home page for the website. I especially like Pingdom because it breaks down access times for each item (e.g., css files, javascript files, fonts, images). The report and, especially, the detailed time plots provide an amazing amount of useful information regarding access times. Optimizing website performance is beyond this tutorial series.
Summary
This six-part series on setting up a WordPress site on AWS using an EC2 instance (Ubuntu 20.04) with a LAMP stack results in a very cost-effective WordPress website hosting solution.
